Веб-дизайн 2022-2023: оставайтесь в тренде
Содержание
Для успешного продвижения и удержания аудитории сайт должен быть не только функциональным, но и привлекательным внешне. Не все задумываются о том, насколько на самом деле важен дизайн: он может как привлечь, так и оттолкнуть, и даже испортить репутацию бренда, подтолкнув пользователя на мысли о том, что компания не очень переживает о качестве.
В этой статье мы поговорим о том, как придать ресурсу актуальный вид: встречайте тренды веб-дизайна на 2022-2023 год.
3D-модели
Вообще-то тренд на 3D-модели (и особенно анимационные) появился не сегодня и даже не вчера, но он пройдёт с нами в новый год и продержится до 2023. Стоит лишь обратить внимание на рост популярности Figma, также используемой для объёмных иллюстраций — это говорит о многом.
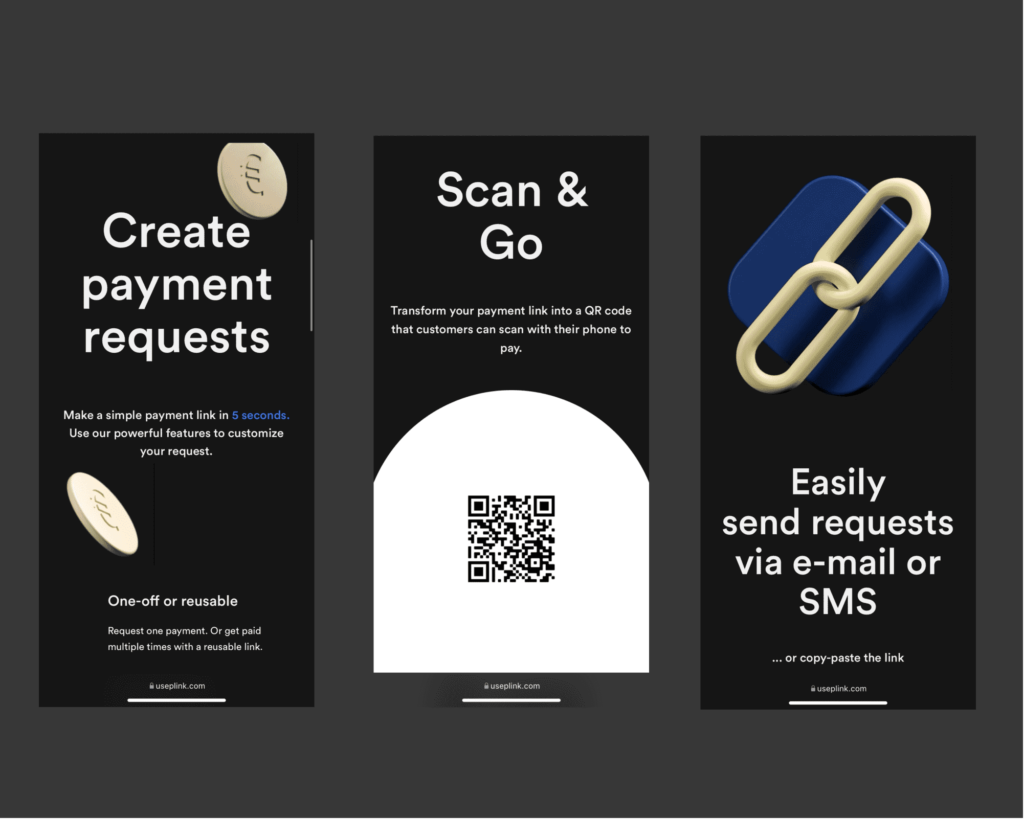
Примеры сайтов, которые смогли успешно вписать 3D-тренды в свой дизайн:
Тёмная тема
Тёмная тема появилась на наших устройствах, затем в социальных сетях и мессенджерах, и оттуда начала плавно перетекать на сайты. Ресурсы, позаботившиеся о двух режимах для своих читателей, получат заметную фору перед конкурентами. Чёрный, оттенки серого и коричневого можно использовать и в качестве основной палитры.
Не стоит создавать тёмный интерфейс там, где это может быт неуместным: серый или чёрный фон едва ли подойдёт для магазина детской одежды или праздничных тортов. Но в некоторых нишах он впишется неплохо.
Тёмная тема с контрастными элементами (и обратите внимание на объёмы) реализована в том же упомянутом выше Plink:

Минимализм
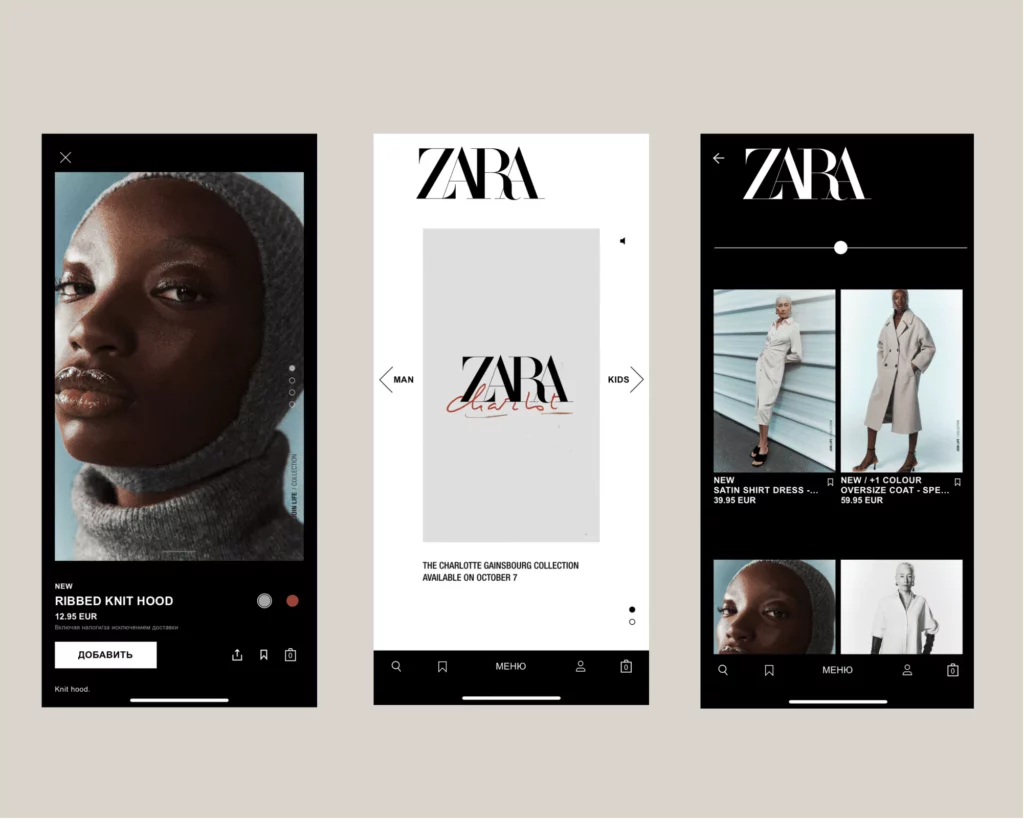
Тенденция к упрощению нравится нам в первую очередь из-за удобства. Посмотрите, как Zara подошли к оформлению своего сайта: минимум деталей, максимум воздуха, простота. Выглядит действительно стильно, а шанс переборщить и сделать что-то не то сводится к нулю.
Для такого дизайна характерны простые шрифты и простые цвета в сбалансированной палитре. Хорошо, если мультимедиа на сайте придерживаются общего тона.

Анимация
Анимация разного рода понемногу захватывает мир. Это может быть видеозапись или отрисованные подвижные элементы: подобное уже есть на сайте Adidas и Apple. Некоторые мелкие бренды уже начали подхватывать новое веяние.
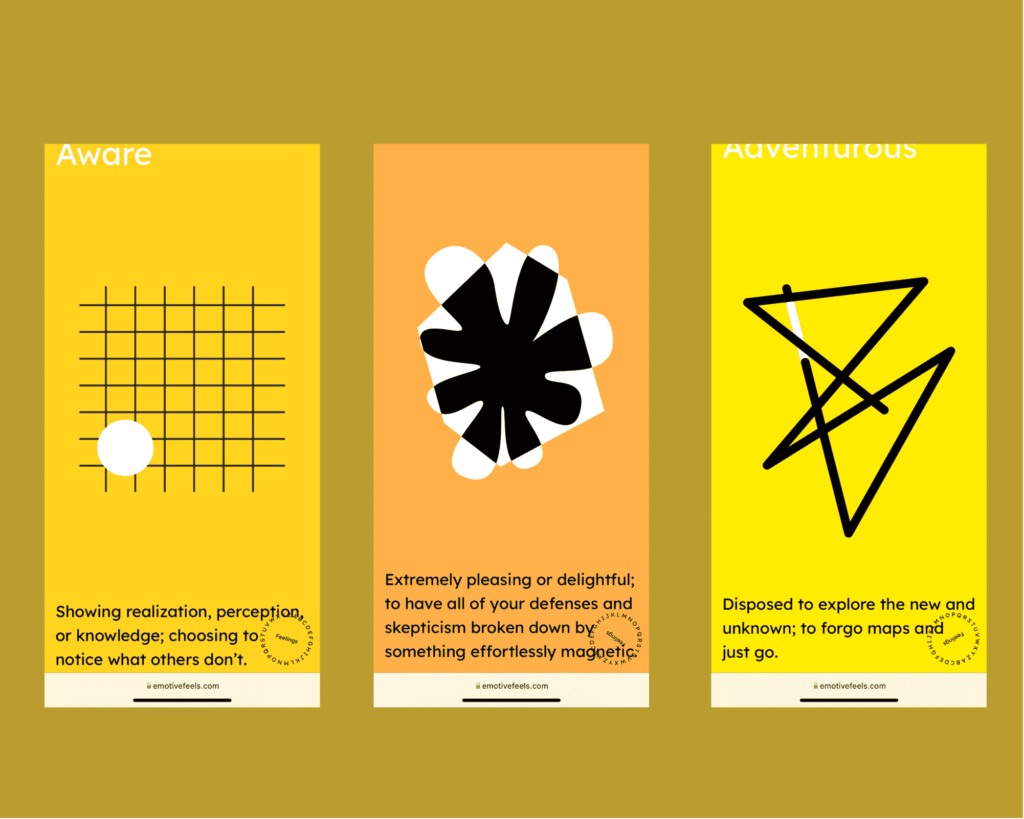
Вот пример простой анимации: она почти не несёт смысловой нагрузки, но притягивает взгляд вкупе с яркой палитрой. Просто подвижные зигзаги и фигуры:

Видео на сайтах интернет-магазинов могут служить не только в качестве развлекательно-креативного элемента, но и для демонстрации товаров, как это сделали ASOS и ряд других сервисов.
Skrollytelling
О сторилеттилнге слышали все, но вряд ли кто-то ожидал, что этот формат перейдёт в дизайн. Его активно использует Apple: элементы интерфейса не располагаются в пределах блока, а как бы перетекают друг в друга. Удобно и в мобайле (о нём не забываем, когда речь заходит об оформлении сайта), и в десктопе.

 Русский
Русский


