Моветон веб-дизайна: избегайте этих ошибок
Содержание
Недавно мы рассмотрели тренды и актуальные варианты для оформления сайта. Их немало.
Но есть ещё и большой список антитрендов — приёмов, которые пока что лучше не использовать. Он, кстати, тоже может изменяться с течением времени: то, что сомнительно сегодня, завтра станет красивым и привлекательным.
Потому в этой статье мы рассмотрим ошибки, которых не стоит допускать в 2021-2022 году.
Шрифт
Начнём с глобального. На любом сайте есть текст, и иногда его очень много. И текст, как и любой другой элемент, нужно правильно оформить — подбор шрифтов может стать целым квестом, но результат стоит затраченных усилий.
Чего делать не нужно: использовать десять разнотипных вариантов шрифта.
Причём не только на одной странице, а в рамках всего сайта. Шрифты можно комбинировать, иногда и по три или даже четыре варианта, но все они должны сочетаться. Пример того, как делать не надо:

И насколько иначе выглядит более сдержанный вариант:

Чтобы упростить себе жизнь, можно пользоваться готовыми наборами, в которых уже есть два-три сочетающихся варианта для заголовков, подзаголовков и основного текста.
Слишком креативно
Ну кому не хочется яркий, запоминающийся сайт, который будет выделяться среди других?
Иногда стремление заполучить необычный дизайн приводит к таким результатам:

Действительно запоминается, но не так, как нам того хотелось бы. Идеальный вариант для того, чтобы перепугать потенциального клиента и отправить его восвояси на поиски более сдержанных конкурентов.
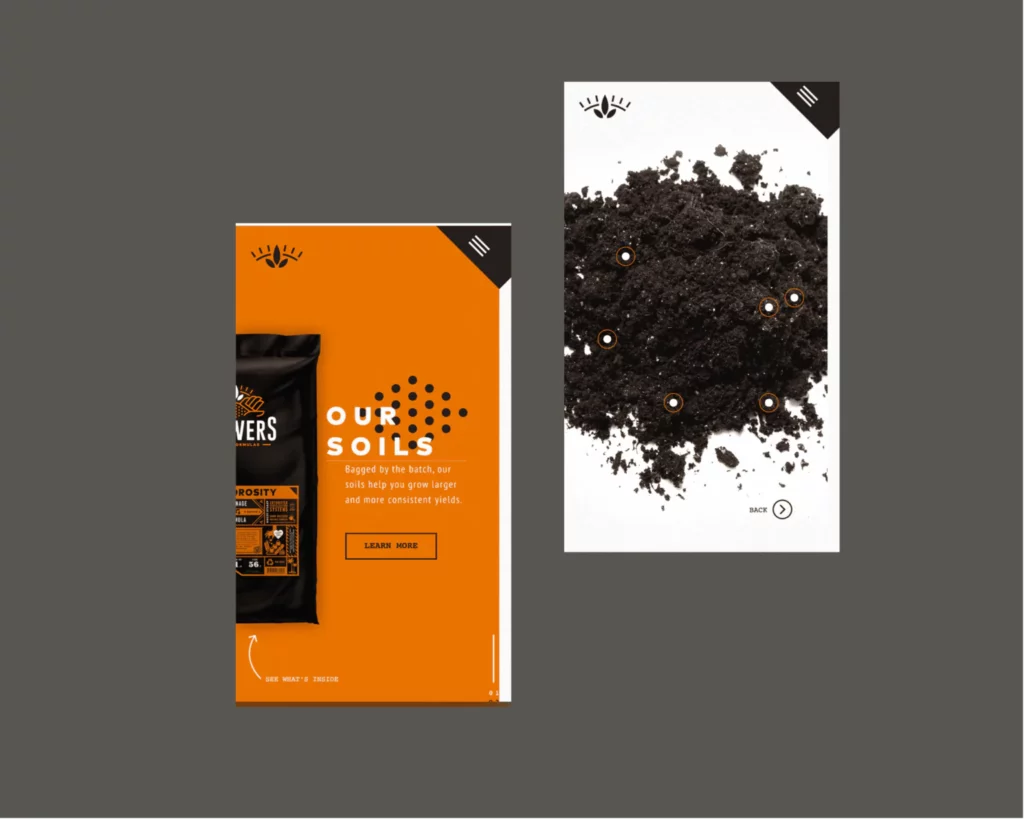
Проблема в том, что креативность часто путают с яркостью и обилием шума — многочисленными не связанными друг с другом элементами как в примере. Но это не обязательно: вот пример достаточно креативного веб-сайта с интерактивными элементами, но при этом не перенасыщенного лишними деталями.

Галерея, в которую не хочется заглядывать
У вас на сайте есть галерея? Стоит позаботиться о том, чтобы фотографии в ней были как минимум качественными. Как максимум – лучше отказаться от стоковых изображений, изображений с сомнительным фоном, изображений, которые слишком отличаются между собой.
Пример того, как делать не стоит:

Да, получить красивый снимок железобетонных изделий сложно, но по крайне мере можно позаботиться о том, чтобы он был сделан не на телефон, как в изображении выше. И, конечно, стоковые изображения, особенно людей. Такая галерея не вызывает доверия и заставляет усомниться в качестве предоставляемых услуг.
Отсутствие мобильной версии
И завершает нашу статью самый стриги на есть настоящий моветон – отсутствие адаптированной мобильной версии. Сегодня, когда на мобильные устройства приходится немало часть всего трафика, многие всё ещё забывают сделать интерфейс красивым и приятным для смартфона. Слетающие и кривые элементы интерфейса не красят бренд.
Да, это лишняя работа, но не забывайте – многие из ваших клиентов посещают сайт именно таким образом.
А на этом всё. Надеемся, статья окажется для вас полезной и поможет избежать многих ошибок.

 Русский
Русский